![[JavaScript] 전화번호 하이픈(-) 자동입력](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fwuhgv%2FbtsBqr1QHiJ%2FAAAAAAAAAAAAAAAAAAAAALO-V9JjlZgDYr-xGbnf5YsWEzue6h5QKB55lSuFNO7j%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DvNcCb%252Bq%252B05PbfJsR5G99vGr5jtE%253D)

[JavaScript] 전화번호 하이픈(-) 자동입력Language/JavaScript2022. 8. 27. 21:53
Table of Contents
반응형
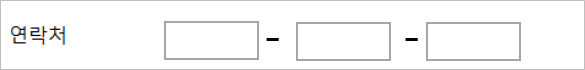
사용자 등록 시 전화번호를 입력하게 되는데 아래 그림처럼 세 개의 입력을 받아 합치는 형식으로 많이 되어 있습니다.

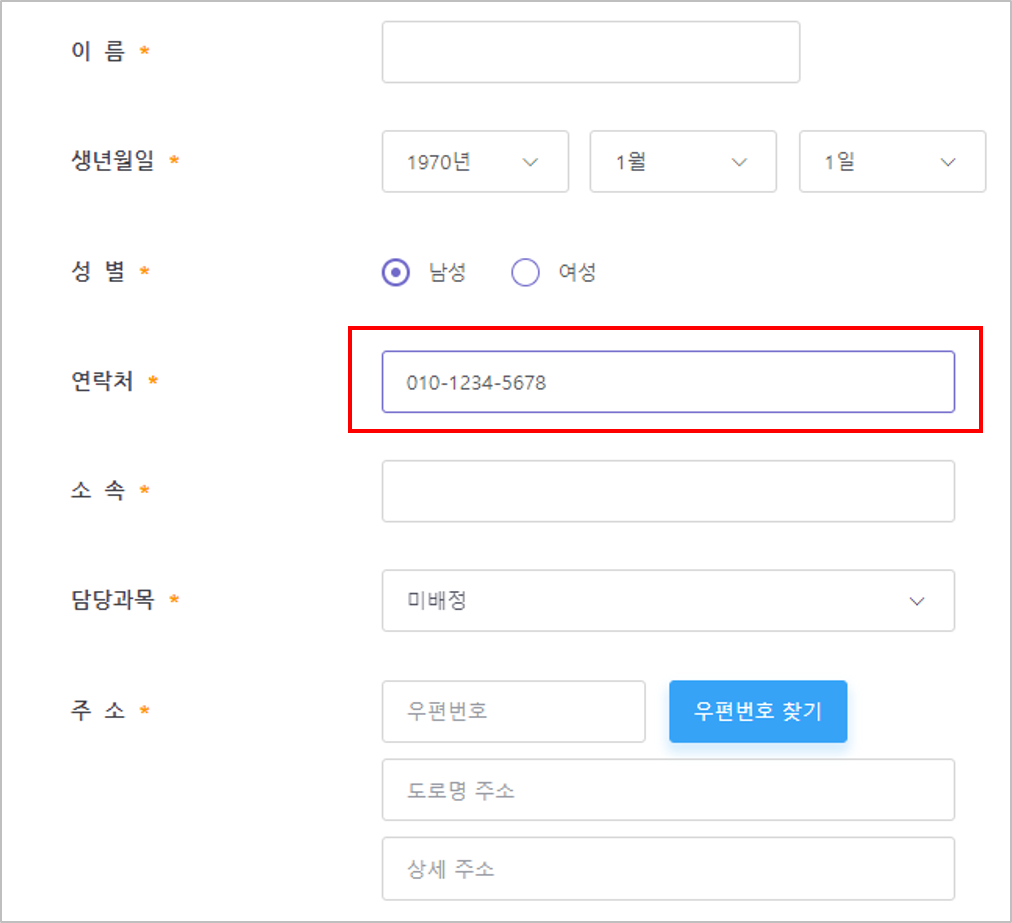
이렇게 개발해도 괜찮지만 좀 더 쉽게 하기 위해서 전화번호 입력 시 자동으로 하이픈(-)이 입력되도록 하는 형식으로 바꾸면 좋겠다 싶어 반영해 봤습니다.
개발된 화면은 다음과 같습니다.

HTML
먼저 HTML 소스 코드입니다. input 태그를 사용하고 pattern과 maxlength, required, placeholder를 사용하였습니다. 속성에 대한 설명은 참고 사이트를 보시면 됩니다.
<input
type="tel"
class="form-control m-input"
name="tel"
id="telInput"
required
pattern="[0-9]{2,3}-[0-9]{3,4}-[0-9]{4}"
maxlength="13"
placeholder="예) 010-1234-5678"
/>JavaScript
먼저 전화번호 크기에 따라 나눴습니다. 서울 전화번호는 02로 두 자리로 시작하고 핸드폰은 010, 011..이고 다른 지역 전화번호는 031, 041, 051 등 세 자리로 시작하여 {2}-{3 or 4}-{4} 또는 {3}-{3 or 4}-{4} 형태가 되도록 문자열을 잘라내는 방식으로 하였습니다.
function autoHypenTel(str) {
str = str.replace(/[^0-9]/g, '');
var tmp = '';
if (str.substring(0, 2) == 02) {
// 서울 전화번호일 경우 10자리까지만 나타나고 그 이상의 자리수는 자동삭제
if (str.length < 3) {
return str;
} else if (str.length < 6) {
tmp += str.substr(0, 2);
tmp += '-';
tmp += str.substr(2);
return tmp;
} else if (str.length < 10) {
tmp += str.substr(0, 2);
tmp += '-';
tmp += str.substr(2, 3);
tmp += '-';
tmp += str.substr(5);
return tmp;
} else {
tmp += str.substr(0, 2);
tmp += '-';
tmp += str.substr(2, 4);
tmp += '-';
tmp += str.substr(6, 4);
return tmp;
}
} else {
// 핸드폰 및 다른 지역 전화번호 일 경우
if (str.length < 4) {
return str;
} else if (str.length < 7) {
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3);
return tmp;
} else if (str.length < 11) {
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3, 3);
tmp += '-';
tmp += str.substr(6);
return tmp;
} else {
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3, 4);
tmp += '-';
tmp += str.substr(7);
return tmp;
}
}
return str;
}호출 부분 코드입니다. 키가 입력될 때마다 검사를 진행합니다.
$('#telInput').keyup(function (event) {
event = event || window.event;
var _val = this.value.trim();
this.value = autoHypenTel(_val);
});전화번호 시작이 1588, 1668 등과 같은 번호 일 경우에 대해서는 작성하지 않았습니다. 보다시피 완벽하게 최적화가 되지 않았기 때문에 추후에 수정이 될 것 같습니다.
참고
반응형
'Language > JavaScript' 카테고리의 다른 글
| [Openlayers] getGetFeatureInfoUrl 함수 사용 (0) | 2022.09.01 |
|---|---|
| [Cesium] 개발 팁 (0) | 2022.09.01 |
| [JavaScript] 우편번호 주소 조회 (0) | 2022.08.27 |
| [JavaScript] Chart 라이브러리 정리 (0) | 2022.08.25 |
| [Cesium] 초기 설정 (1) | 2022.08.25 |

@고지니어스 :: 규니의 개발 블로그
IT 기술과 개발 내용을 포스팅하는 블로그
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[Cesium] 개발 팁](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FAnMri%2FbtsBqDAZJSX%2FAAAAAAAAAAAAAAAAAAAAANRjBlSMhJin-Em-PKdAgHjP2aepIVzW3PoOgL_S-AJS%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DmMwxBWIj2eZNEqbpJiLmsqigin8%253D)
![[JavaScript] 우편번호 주소 조회](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbU8xop%2FbtsBjBxTXed%2FAAAAAAAAAAAAAAAAAAAAAIcvrcjMPz_iohk1VV6Nm4chFJQmF-KuQW01ePwLcDQE%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dbg6xGHf3U3815MbAQ90jYKuANyo%253D)
![[JavaScript] Chart 라이브러리 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcM9OgY%2FbtsBrNiPM01%2FAAAAAAAAAAAAAAAAAAAAAL_vTCCve_MT5soOBvas707LYb_tXvqEDQOcxkKxWHXl%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DoCYJSIzN%252F0mCZ0Z0V6iOYGRsOvQ%253D)
![[Cesium] 초기 설정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcKyDVc%2FbtrKwbwCBBw%2FAAAAAAAAAAAAAAAAAAAAACHWU9_DkCB2gQRGveRq3o1pi6M_jVLSHbCFYwEoZ5Wp%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D7ZJkGtX%252FSoD%252BGaAiePRJdHduCWo%253D)